更多>>网页设计 Blog
来源:一度好 时间:2013-09-30 阅读:5048
在网页设计中,按钮是必不可少的一项表单元素。常用的按钮有四种,即提交按钮、重置按钮、普通按钮、图片按钮。其中比较常用以提交按钮,重置按钮为重。
一度好认为,在网页设计中,按钮是必不可少的一项表单元素。常用的按钮有四种,即提交按钮、重置按钮、普通按钮、图片按钮。
其中比较常用以提交按钮,重置按钮为重。
大家知道,默认的按钮样式比较的不雅观,那么就会有人想到设计一个精美的图片用作按钮。
下面一度好就告诉大家如何用图片来做按钮。
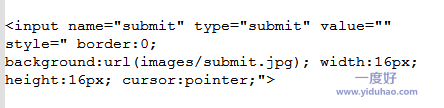
提交按钮用图片表示:

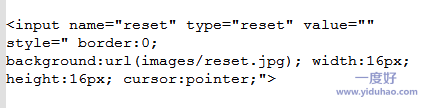
重置按钮用图片表示:

说明,其中的 width height 值,均是图片的实际宽高值。另外,图片的路径,图片的名字要一一对应。
这样一个漂亮的用图片做的按钮,就活生生的呈现在你的面前了。
当然普通按钮,也是可以用图片来实现的。只需要把 type 的属性值改为 button 即可。
评论列表 |
|
暂时没有相关记录
|
发表评论